10 lifesaving HTML/CSS tricks for designers
Learning new things brings both joy and frustration, and development sits on the top of the frustration pyramid. Sadly, most job offers require that you both design and develop websites nowadays, so knowing how to code at least some front-end is crucial as a UX/UI designer.
Let me give you some tricks that helped me a lot while developing a couple of websites in these years.
10) The magic setup
This trick helps you prevent most of the bad-layout problems you can encounter in HTML.
Horizontal sliders, absolute-positioned items doing what they want, margins, and padding randomly everywhere: we don’t want them.
* {padding: 0;
margin: 0;
max-width: 100%;
overflow-x: hidden;
position: relative;
display: block;
}
Then, if you need to change something, you edit it on the specific item.
sometimes “display:block” could be harmful, but in most cases, you’re going to treat <a> and <span> as blocks like others.
9) Animated lines and decorations

Often you want to create interesting effects like animated underlines, appearing and disappearing background, etc.
Don’t create a new element, just utilize ::after and ::before pseudoselectors. They work great for these things.
Do not forget to set content property: the pseudo-element will not be rendered if you forget it.
.item::after {content: "";
position: absolute;
top: XYZ;
left: XYZ;
... properties you want;
}
8) Viewport height as text size
Sometimes, you’d want to create responsive texts, adapting to the desktop fitting them.
The best way is to use viewport height. Why not the width? because if we set up small fonts based on width, going on mobile they will shrink to “none”.
Let’s see an example:
3vw on a 1920x1080 desktop = 60px. Big.
3vw on a 320x*** mobile = 9px. TOOO SMALL.
Viewport height instead, is extremely more stable between mobile and desktop.
.text {height: XYZvh;
}
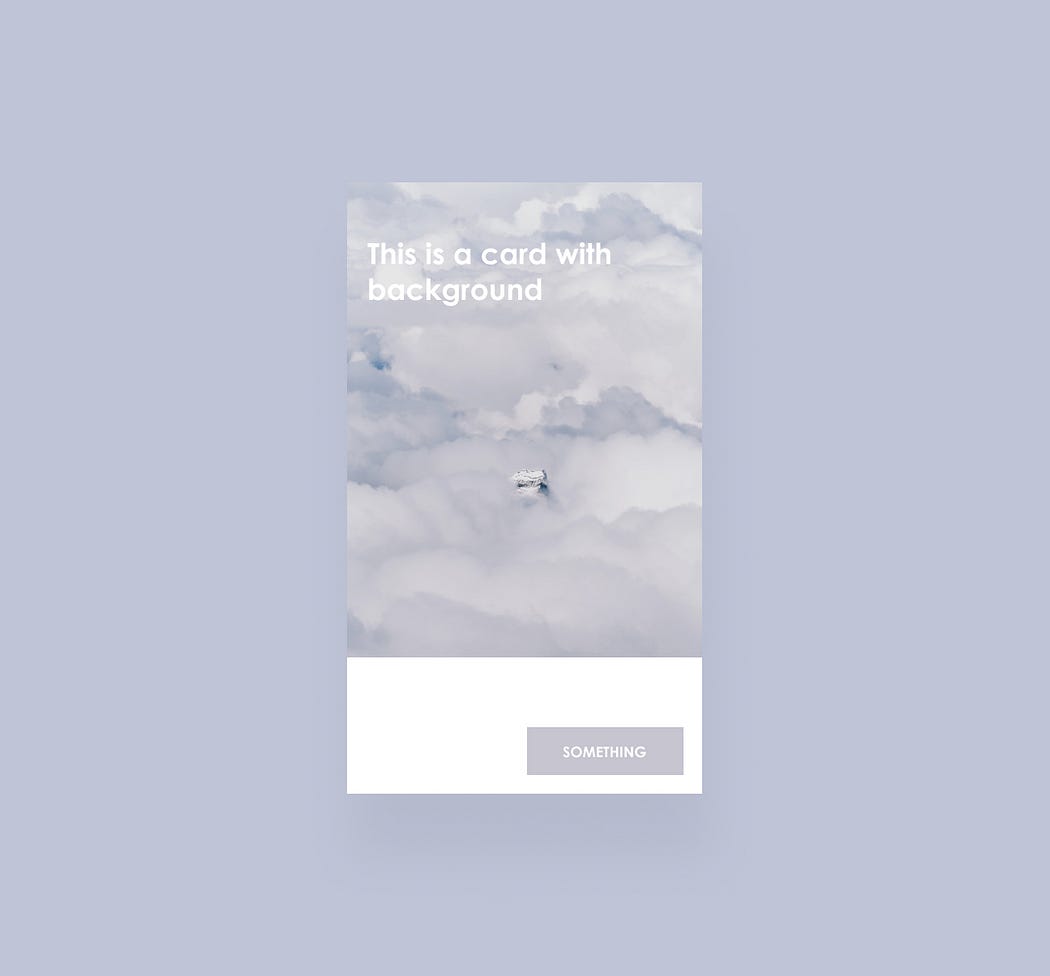
7) HTML IMG backgrounds

In web design, you often want to create a container with an image background. This was often made with the background-image CSS property, but it’s extremely bad in my opinion:
- you lose SEO.
- you have to edit CSS every time.
- you can’t re-use code.
Let’s use a simple img inside HTML and transform it into a dynamic background!
(as you can see, the relative positioning we set earlier was extremely useful. So not needed if you already did the setup).
.background {
position: relative;
}.background IMG {width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top:0;
left:0;}
6) The overflowing text effect
Modern website animation often utilizes this kind of overflowing text, appearing from the bottom.
Here is an example from my portfolio website:

Let’s see the minimal code needed.
.parent {height: /*something similar to the child's font size*/;
overflow-y: hidden;
display: block;
}.parent .child {animation-name: appear;
animation-duration: ...s;
}@keyframes appear {
from { transform: translateY(/* parent's height*/) }
to { transform: translateY(0)}
}
Obviously, you can use transitions too.
5) Sexy hamburger menu’s logic

Let’s suppose you don’t want to use any framework like Bootstrap, which already included the navigation.
Creating the mobile hamburger menu’s logic is pretty easy: we need just a couple of JS lines.
<div id="hamburger" onClick="handle menu()"> ... </div><div id="navigation"> ... </div>
<script>var open = false;function handleMenu() {/** open the menu **/
if (!open) {
document.getElementById("navigation").classList.add("opened");
open = true;
}
/** else close the menu **/ else {
document.getElementById("navigation").classList.remove("opened");
open = false;
}
}
}</script>
the minimal CSS we need:
#navigation {
display: none;
}
#navigation. opened {
display: block;
}You can create better ideas, like using absolute positioning instead of the display and making the navigation appear from the sides. It’s up to you.
4) Splitting both HTML and CSS
This is more of a “workflow” kind of trick. I suggest creating different CSS files (for example, one for desktop and one for mobile) while developing, and only, in the end, merging them.
It’s important to merge them because you want to minimize the number of HTTP requests your website does.
The same principle can be made to HTML. If you’re not developing in SPA environments like Gatsby, you can use PHP to include and require pieces of HTML code.
For example, you’d want to keep a “/modules” folder, containing the navigation bar, the footer, etc in separate files. So, if you need to make one change, you don’t have to edit it on every single page.
The more you can modularize, the better the outcome.
3) Smooth-scrolling
Often, modern and aesthetic websites copycat the mobile buttery scrolling on desktop too.
I am pretty sure you’ve looked for “smooth scrolling” various times, just by ending on standard CSS lines for smoothing on link anchors…but never the mouse scrolling.
The reason stays in the word “smooth”. Developers like to call the “smooth-scrolling” “momentum scrolling” or “Inertial scrolling”… so that’s the right keyword.
But the problem isn’t just finding the right script niche. You should also find the script that works with your development techniques and, often, pre-made websites.
2) Use a CSS preprocessor
Less, Sass, SCSS. Choose the one you like the most. A lot of experienced developers will tell you that Less is the worst, but it’s often enough. But learn to use them immediately.
They will help you declare colors, sizes, etc one single time, and create CSS for cycles and similar things. Also, it’s a mandatory skill in any developer’s portfolio.
1) Start with Gatsby.js in the first place
If there’s one thing I hate in education, is that teachers always teach things from a “vanilla” point of view.
For example, if they teach you JAVA coding, they’ll make you open ECLIPSE and run simple and “useless” code to teach you the basics.
I think that this is a great loss of time for people since I am sure you can teach with a job-oriented framework even to beginners.
In this case, I recommend starting with Gatsby in the first place. You’ll have to code HTML and CSS anyways, but at the same time, you’ll grasp the basics of React.
This allows you to experiment a lot more and access complex animation libraries like Framer-Motion.
Thank you for reading
Good
ReplyDeleteInfo
ReplyDelete